Type Hierarchies- Websites
Apple Website:
http://www.apple.com/uk/
Accessed: 29th January 2014
The main part of the screen (largest area- photograph) changes in a slide form of motion between the several different adverts at the bottom of the page. These changes capture attention because they are viewed for a few seconds and are a glimpse of the products. However I have chosen to screen shot the first slide which came to my view.
Apple's website is incredibly minimalistic and simplistic in its content the photograph allows for a large amount of negative space draws attention to the larger text in the centre first before our eye is drawn to the male in the bottom left (within photograph).
Deconstruction phase one:
I feel as though I was drawn to these two elements of the websites composition firstly because of how they are positioned, however after removing these I find that the eye is then draw towards the bright blue advert at the bottom of the page. This is because of muted tones of the rest of the page, the blue stands out in contrast.
Removal of colour:
Through looking at the typefaces I found that Apple now use Myriad-
On my own computer I thought that the font looked incredibly similar to Myriad Pro but I realised that their font choice was much thinner.
One the eye has been attracted by the bright blue colour and has read the advert and information, it is then drawn back to the text in the centre of the page due to the amount of negative space:
After viewing this information and type the eye is then drawn towards the adverts seen at the bottom of the page.
The iPad on the left is viewed first because of its colour (bright blue much like the previous advert mentioned) and the other two follow.
After the websites and selling information is viewed on the homepage the eye is drawn towards the menu bar which indicates further webpages such as shop and places in which more information can be gained.
Finally the very last piece of information which is viewed (although sometimes not) is at the bottom of the page in an incredibly small point size.
Page Afterwards:
The hierarchy of information which I have explained above is similar to the hierarchy of type (type seen on its own). However when viewing the page, the colour advert (blue iPhone) is seen before the second image I have put into the type hierarchy, this is because of the combination of type and image and the influences of colour.
Hierarchy of type:
Apple on their website tend to keep their designs simplistic so they are easy to view and also because it follows with their own brand identity of being clean cut and "pure". For this reason they tend to use only one or two fonts which are purely for functionality of readability and legibility, the only differences that tend to be made are based on their sizing.
In terms of information that is viewed first it is the type at the largest point size which states "what will your verse be?". This is viewed before the adverts because it reminds the viewer that the products are for them personally therefore enhancing Apple's selling advantages as being 'personal' and 'unique'. The menu bar is viewed after seeing the adverts, as the adverts give a taster for the products it encourages the viewer to then want to know more and then therefore click onto other pages. The most successful websites are those which are simplistic and only contain the relevant information, which captures attention. The viewer only looks at the page for a few seconds before moving on or staying on the page and this therefore means that the composition of all the elements is extremely vital in design.
Charity website example: WWF
http://www.wwf.org.uk
Accessed: 29th January 2014
WWF's website has a similar purpose to Apple because they want to viewer to buy or do something, however WWF as a charity have a motive to help the environment and species in danger. Much like Apple they use "you" which forms direct address to the viewer and captures their attention.
Through WWF's work they now have a consistent typeface which I think I used within the majority of its type, however the logo is much more 'bold' and a softer, curvier and friendlier font than the one I found online (see below).
I found that from first opening the website the first section of information which draws attention is the large text within the centre of the page, this is because of the contrast between the white and black/navy blue:
The second thing which my eye is drawn to follows along with the idea of contrasts- the logo in the top left is black and white and stands out incredibly much because of its simplicity.
The next section of information which seems to stand out is the box in the centre due to the amount of negative space now created:
The fourth that my eye is drawn to is the advert which is directly below, it contains a large photograph and the use of dark grey and white which contrasts the overall negative space of the bottom half of the website page.
In terms of the advert as a whole my eye is drawn to the white larger text first, before then being directed to the orange "join the thunderclap" then being followed by the smaller amount of text.
Afterward my eye is then drawn to the orange section in the top right due to the lack of colour, my eye then follows this downwards to the yellow hash tag which states "#bebrilliant" this contrasts its background and therefore stands out.
The eye is then drawn towards the other adverts:
The large text on this advert is seen first because of larger text and contrasting background, the eye then briefly looks at the information below before moving onto the next image.
This image captures attention because of its beauty, this therefore means that the text isn't as contrasting (more attention is needed for the photograph/ charity cause which is similar to Apple's way of selling products by using larger photographs).
The next pieces of information which are viewed are at the top of the screen which include the menu bar and other information which includes "what we do". These sections contrast because they are black and white:
The menu bar is seen second even though it is above, in terms of information this is viewed after the adverts on the webpage this is because the larger pieces of information tend to be the most important and in terms of design, they should be designed so that they are viewed first. The menu is viewed afterwards because it provides more information and further reading.
The order of important information also means that other links are seen last such as those at the bottom of the page. The social network links are seen first in this section because they are brightly coloured, the other smaller print is seen afterwards such as newsletters.
And finally the "feedback" bar is seen last, this is because of the orientation of the type, it is also much smaller and doesn't draw much attention to it and sometimes this isn't noticed at all, possibly only those who are looking for it.
Page Afterwards:
Hierarchy of Type:
What affected the type hierarchy was the point size that was used and also the use of colour, black and white seemed to contrast more than others so that is why I placed those at the top.
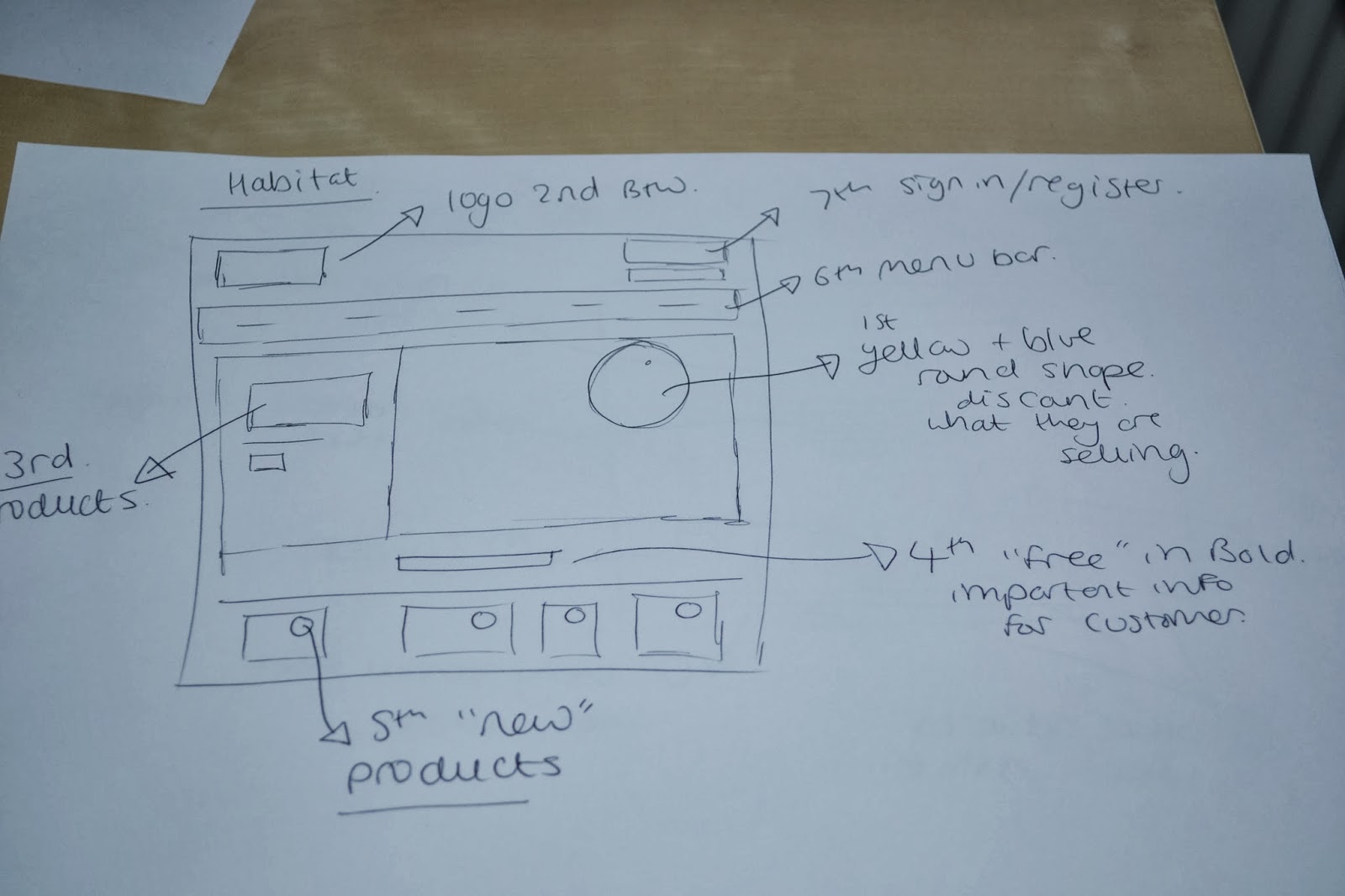
Website: Habitat (Furniture Sales)
http://www.habitat.co.uk
Accessed: 29th January 2014
Font usage:
The logo is similar to Baskerville so I made a comparison-
However from looking closer I think it may be Baskerville Old Face, the is because the counters within the "a" are much smaller in the old face version:
The other type which is used is a sans serif font which is quite simple and plain.
In terms of the information hierarchy the first piece which catches my attention is that yellow 25% which is placed on top of the large picture. This captures my attention first because of its size in comparison to the rest of the page in terms of its composition.
This "25%" in terms of type and information stands out in contrast to the rest of the page because it is a different colour (the rest is generally monochromatic and neutral). This is also vital information which is why this must be viewed as one of the first, it indicates sales and money off which attracts customers to purchase.
The eye is then drawn towards to logo in the top left which I discussed before is Baskerville Old Face. This stands out because it is black on white background and therefore contrasts significantly. The name of the brand is also important as this the viewer needs to know this information.
Information that is then seen is "fitted kitchens" as this is the product and is linked with the "25%". This is also white text on a dark grey background which contrasts and therefore draws attention.
From viewing this the eye then jumps towards towards the line underneath which says FREE in bold, this stands out as it is thicker than the rest of the type an encourages the viewer to read the rest.
The next piece of information is "new" which draws attention because it is in a circular shape and is blue (stands out slightly from the white). The "new" leads on from viewing the section which states "free" as the eye follows this before looking towards the top of the page.
The eye follows on towards the top of the page towards the menu bar to seek further information and view further pages, which works along with how a website's homepage should format.
Therefore this means that as a whole the initial homepage works as a first source of information, the slide which states "25%" also changes much like the Apple webpage and this allows for more information to be put across to the viewer and capture attention. In terms of information hierarchy, all over information is viewed first before the menu bar as this encourages the eye to form a loop following round the page and back to the top.
Typographic Hierarchy:
"An original, creative layout goes a long way to improving the user experience of a website, although not letting your creativity get in the way of usability is important. As usual, we have to put ourselves in the users’ shoes: What do we want them to see first? How will your message be best communicated? We have to ask these questions before we start designing, because the layout will shape the rest of the design."
http://www.smashingmagazine.com/2013/08/29/innovative-appraoches-web-layout/
From looking at website layouts the quote about describes perfectly the important aspects of webpages are what content needs to be read first, the most important information which tends to be either a sale or something which draws attention to the viewer, followed then by other important information such as stories or products.



















































































No comments:
Post a Comment