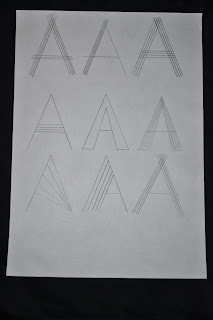
This quote can also be applied to type, due to the origins of letters these three lines now communicate "A" as a letter. This also means that combinations of letters can also translate to words and sounds which have all been agreed to mean something. Otherwise the letter "A" would simply just be three lines.
Many forms of letters can also be understood to also mean the same thing this is because of the idea that meanings are repeated until A in its most simplistic form is understood, therefore any variations of it are also understood to mean the same thing.
Typography as a whole has its own origins which are based around the world and not just from the western world.
Each of these forms of material created the basis of how type was created and all the typefaces which are used and seen now have all been created from a variation of one or more of these origins.
Stone
The Romans used stone to express ideas and record information, the letterforms were carved using serifs and a variation of thick and thin lines due to how stone carved. The letterforms were created from chisel strokes to form the indents are one of the first forms of type which has evidence left.
Sable
These types of fonts would have been created using a brush and are the basis for script fonts due to their handwritten origin. The strokes are often unfinished and the thickness of the stroke is often the same due to using a larger brush which doesn't have the ability to vary line weight.
Bone
These fonts would have been created by using bone/ quills which are dipped in ink, this form of material allows for a varied with in line thickness and is distinctive because of this. These fonts often look like handwriting because the line thickness changes where a hand would naturally allow for pressure onto the material.
Wood
Wooden fonts are created by using blocks which are often large and bold because fragile details such as delicate serifs or thin line weight on the letter would snap within the wood block.
Lead
Typography created using lead is a developed version of the original wood block prints however by using a different material. Lead allows for intricate details for prints which therefore can create both serif and sans serif fonts. These fonts created are usually clear and print incredibly crisp onto the page unlike wood block prints which can often be textured based on the type of wood and also the ink used.
Silicone
This particular font type is created due to modern technology and the idea of vectors. Vectors allow for curves to be made on the computer which could not be made any other way in a traditional format due to the limits of natural structures and straight lines. These are digitally made and can often portray a more friendly and "younger" font due to them being created currently, however these fonts can also contain elements of the other origins (stone, sable, bone, wood, lead).
After looking at these types of fonts, as a group we had to bring in a variety of different typefaces, through looking at our own we organised the fonts into the different categories of origin, however we did initially find this difficult as some of the modern fonts do contain characteristics from multiple origins.
(from left to right; stone, sable, bone, wood, lead and silicone)
Chose a font which represents each origin clearly:
Stone:
This font in particular I found after researching serif fonts on websites such as "dafont", Day Roman (font of choice) contains traditional elements of the stone origin. This includes the serifs which are small and angular, the font also includes minimal curves on the descenders which is a characteristic of stone inspired modern fonts.
Sable:
"Painted" (font shown above) contains characteristics of the traditional brush created fonts (sable). The font contains ends of the letters which seem unfinished and informal, these elements all contribute to the idea of this font looking like hand writing and containing mainly the same line weight due to the idea of a brush stroke on paper.
Bone:
There are many different versions of fonts with the origin of bone, however through looking at my grandmothers traditional calligraphy I found that this font best represents the idea of a quill. This font contains characteristics such as being slightly slanted (italic) which represents handwriting as well as thick and thin line weight which also is extracted from the idea of handwriting and how the ink would of traditionally been pressed onto the page.
Wood:
Cool Vetica is a bold font which contains the same line weight, it is also contains no apex's (points at the tops of letters such as A, M, N for example). I found that this font would be the most suitable in representing wood as a typographic origin due to the shape of the letters, they would be made easily out of wood blocks rather than containing serifs and delicate lines within the letterform.
Lead:
Ayres is a font I found on dafont which was listed under the heading "serif", even though this font is also bold like the font I have chosen for wood, this font contains variation in line weight as well as serifs. These would of traditionally been formed with lead, this font also represents the origin of lead because it is clear and doesn't contain gradients or textures which could be considered with other origins.
Silicone:
This font was found also on dafont and represents silicone origin because it could not of been created in any other form. This font has clearly used vectors created in Adobe Illustrator for example. This font could not of been created using any other origins because of the pixel affects within the letterform.