Thumbnails:
Thumbnails really helped me when I was looking at working with the content especially I found more so than working on a larger scale. This is because thumbnails allowed me to look at several ideas rather quickly and I found that although working at a larger scale is useful it does take much longer. However through drawing to full scale I found a range of questions I wanted to resolve:
Setting up the document:
Once explained to me and through drawing I finally understood terminology that would help me to decide on how to edit my document which includes margins. I found through looking at the amount of content that I wanted a fairly small margin- therefore allowing for more space on the page.
I also figured out how to add columns and the width between these, however I will experiment with the amount of columns.
I found that I quite liked the use of three columns, I tried the use of Gills Sans as I thought this was quite easy to read, however I found that in body copy it wasn't as easy so therefore I decided upon Baskerville.
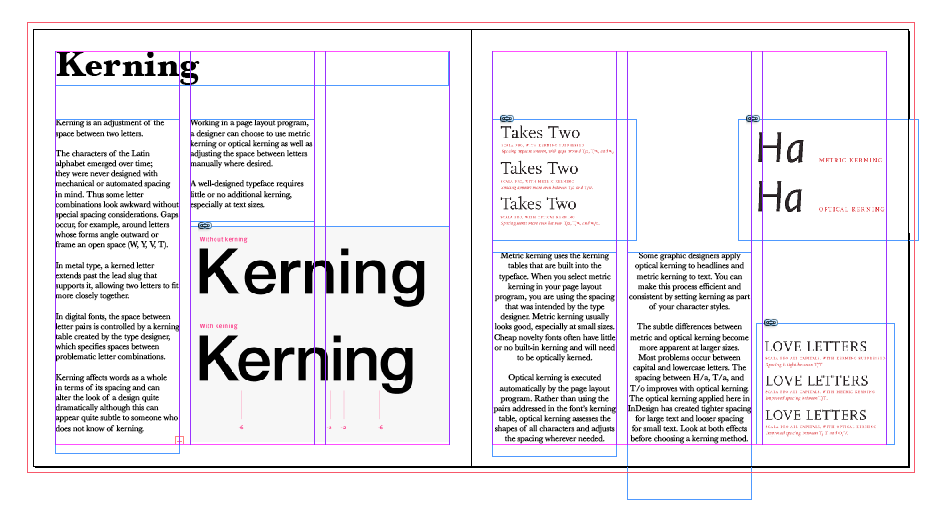
I tried using different layouts which included having the header on its side and also larger but I found that the best combination seemed to be to have quite a large header, bold sub heading and smaller point size for text, the sizes which seemed to work best are: Header Baskerville Bold 48, Subheadings- Baskerville semibold 18 and body copy Baskerville regular 11. The page number is point size 14.
I also considered whether the header should be in the middle or aligned to the side, I found that aligning to the left looked aesthetically better.
In my questions/concerns I also thought about the use of colour so therefore I tried using grey/black along the header:
However the page looks quite heavy upon the top in conjunction with the large amount of body copy, therefore I will keep my pages simplistic.
On some the paragraphs of text I have chosen centred alignment rather than to the left, this is because it works aesthetically better in terms of balancing imagery.
Final Pages: